ブログ活用講座やコンテンツマーケティング研修の講師をしていた頃によく耳にしたのは、「何を書いたらいいか分からない」と、「どう書けばいいか分からない」。今回はこの辺りについて筆者なりの考え、答えを提示してみましょう。
noteの記事や、theLetter等で触れている記事も参考にしていただきつつ、こちらの記事でも改めてお伝えします。
目次
作文はできるし、伝えたいことも山ほどある
日々の業務に忙殺されてしまい、本腰を入れて情報をまとめたり、ブログ活用に取り組むだけの余裕はないけど、その分周りに伝えたいことや、「いつか言わねばならぬ」と溜め込んでいる思いは沢山ある……。
だから上手く書けない、どこからどう伝えればいいか分からないという方も相当数いらっしゃいます。
「口述筆記して文字起こしして貰えれば、良いコンテンツになるのに」というお声もたまに聞きます。
本当に忙しくてメモを書く暇もないし、構成をまとめる時間もないという方には申し訳ないですが、そうでない方は、情報を整える時間、一定のフレームワークに則って文章の狙いや構成を整理できれば、何とかなるかも知れません。こうすれば書けるのではというポイント、筆者なりの考え方を早速ご紹介しましょう。
ポイント1.受け取りやすい情報量には限りがある
先日のnoteでも触れましたが、受け取り手の都合として一度に処理しやすい情報量には、一定の限度があります。
動画コンテンツの場合でも、再生されやすい長さがある程度決まっているので、ショート動画や長くても10分前後ぐらいまでが発信者も受信側にもベターなのでしょう。
イマドキの例えとしてピンと来るかは分かりませんが、入試等に引用されやすい天声人語等の新聞コラムや、新聞の連載小説が大体一回当たり1,200字、400字詰原稿用紙3枚分程度でしょう。アイスブレイクとなる枕話から本文、CTAに該当する部分も一つの記事の中に含める場合、概ね1,200字前後になるので、受け取ってもらいやすい1回の分量としてはそのぐらいでしょう。
もちろん、場合によってはその2倍から2.5倍前後の3,000字弱〜5,000字前後でも大きな問題はないと思いますが、5000字を超える場合は前後編のように分割することをオススメします。1万字超は流石に多いと言っていいでしょう。
書き手の力量にもよりますが、1記事辺り1,200字を目安に情報を組み立ててみるのはいかがでしょうか。
ポイント2.いっぱい伝えたくても、テーマは絞る
「1200字も書くことがない」とか、「伝えたいことがヤマほどあるから」と書きたいことを沢山詰め込んでも、読み手が受け取りやすい量には限りがあります。
アイスブレイクや起承転結、CTAといった要素を抑えた上で記事を構成した場合、複数テーマを1,200字以内に詰め込むことは難しく、また全てのテーマで優劣がつけられていない場合、無秩序なトルコライスやお子様ランチのように、「何を伝えたい記事だっけ?」と役割、目的が不明瞭になりやすいです。
可能なら書く前に一度、「何を伝えたい記事なのか」を整理しましょう。
伝えたいことが沢山ある場合でも、主従を明確にすると迷走しにくくなります。
ハンバーグがメインなのか、オムライスやチャーハンがメインなのか、ワンプレートの中、定食の中で打ち出したいもの、記憶に残したいものを一つに絞って、その主役を引き立たせる情報の配置を心がけましょう。
ポイント3.伝える相手、何を書くかも事前に整理する
どのフレームワークを使って考えるかは皆さん次第だと思いますが、何を書くか事前にプロットやアウトラインを決めず、書きながら考えるスタイルを”seat of the pants”(飛行機のパイロットが、お尻から伝わる振動等の感覚だけで操縦すること)という慣用句から、「パンツァー」や「パンツィング」と呼ばれます。
パンツィングスタイルで文章を書くのも気持ちいいですが、生産性という観点からはオススメできないので、「どんな記事を書くか」という大きなテーマを設定するのなら、同時に「誰に向けて書くか」とか「何を書くか」というアウトライン、プロットも一緒に書き出してしまいましょう。
「考えを広げて、拡散させて書く」行為と、「考えを絞って集約して書く、削る」行為を同時に実施する率も減らせますし、「考えながら書く」時間も減らせます。
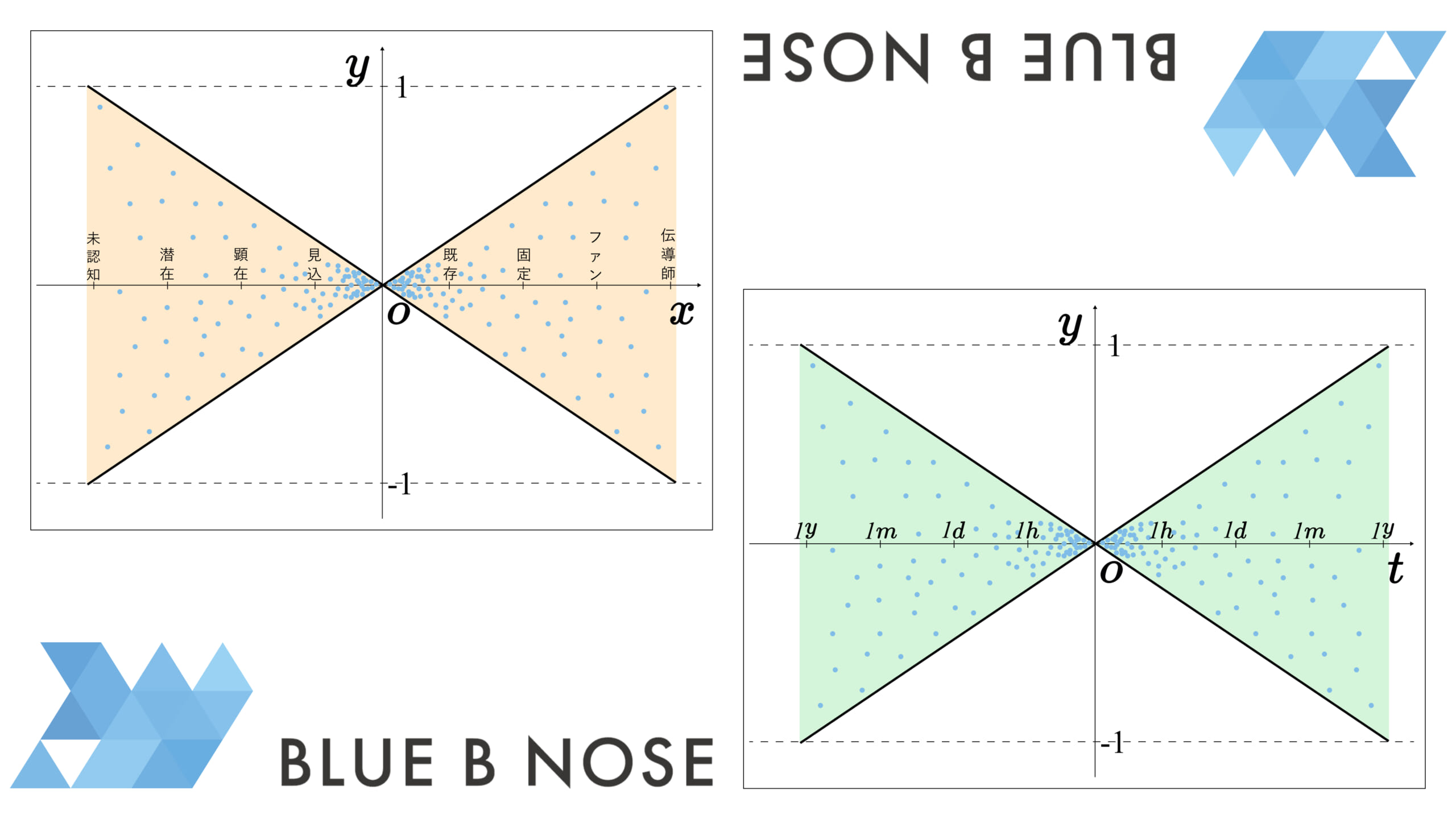
この時、どんな状態のどのペルソナの、具体的などんな悩みや課題を解決するのか、という部分まではっきりフォーカスを絞るようにしましょう。同じ相手でも購入直前の相手と、認知すらまだの相手とでは求めるコンテンツが異なりますし、痛みを解消したい場合と、喜びを得たい場合とでも欲しい情報が異なります。適切な情報を提供するために、伝える相手をしっかり見極めましょう。
ポイント4.戦略的に活用する場合は、1記事1タスクで
伝える相手も伝えたいこともグッと絞り込んだ上で、1つの記事で多くの課題を解決することはオススメできません。1つの記事、1つのコンテンツで1つのタスク、1つの課題を解決するだけの情報を詰め込む、役割や目的をギュッと絞りましょう。
コンテンツマーケティングとして向き合う相手は、シチュエーションにより千差万別、解決すべき問題、提供すべき情報は多岐に渡りますが、可能なら全て切り分けて、1つの記事では1つのタスクだけを完遂するようにしておくと、どのコンテンツまで見ているかで、顧客の状態や理解度も何となく把握することができます。
一発必中、各個撃破。一つのアクションで果たすべきことをしっかり果たす、最後までやり切る。これが戦術や戦略に大きな影響を及ぼすので、戦術や戦略を成り立たせるためにも色気を出し過ぎず、限定的なシチュエーション、限定的な課題に対して向き合う、役割を果たすように心がけましょう。
ポイント5.予習復習とアイスブレイクも一つの記事に内包せよ
起承転結型だろうと、PREP法だろうと、読み手がどんな情報に接してきたかに関わらず、その記事で伝えたいことは全て内包し、一つの記事で自己完結する形を心がけましょう。
特に、予習復習の形をとる事と、CTAとなる「記事を読んだ上でどうして欲しいのか」、アイスブレイクとなる枕話、前振りとなる部分も伝える側、記事を執筆する側で用意しておくこと。
読み手の知らない話を展開、あるいは常識を覆す話題へ着地する場合でも、まずは受け取り手が知っている話から始めて、徐々に自分たちの伝えたいことへ誘導すること。本当に伝えたいこと、理解して欲しいことは少なくとも2回以上は触れた上で、文章の最後に覚えておいて欲しいこと、持ち帰って欲しいこととして「まとめ」を提示しておくと、より親切です。
モバイルファーストの時代、どこから流入してくるか分からない時代だからこそ、本題に入る前のアイスブレイク、本題にも少し絡む枕話を挟んでおくことも重要です。いきなり本題に入らず、読み手へのおもてなしとして用意しましょう。
ポイント6.サムネイルもタイトルも本文も、連動させる
昨今の商業出版系刊行物だったり、Youtubeを含む動画系コンテンツだったり、サムネイルやタイトル、書籍の帯やサマリーで触れている内容をいつまでも展開してくれないものも、多くないですか?
「タイトルの話を早くしてよ」とか、「サムネイルの話はしないの?」とか、受け手の一人としてはよく思うのですが、発信する側としてはサムネイルもタイトルも、伝えたい一つのことを読者へ届けるための貴重な要素なので、無駄にはできません。
全てを一つに集約し、連動させること。意図的に活用して、絶対に伝えたい一つのことに活かすこと。
そこも忘れないようにしましょう。
6つのポイントを踏まえた上で、1記事1イシューで
受け取りやすい情報量を考慮すると、1つのブログ記事で取り上げるテーマ、話題は一つに絞ること。複数の話題を取り上げる場合はメインとサブの序列をしっかり定めて、一つの課題を解決する、一つの要望を叶えるために全ての要素を投入するようにしましょう。
誰に伝えるかで情報の適量や伝え方、最適な話題も変わるので、伝える相手、ペルソナや状態、そのコンテンツに接触する前の興味関心まで絞り込んだ上で、どの悩み、課題を解決するか明確にしておくこと。
適切な情報量で過不足なく役割、目的を果たすには、1記事1イシューを守りましょう。
ブログ活用も、BBNと共に
ブログの書き方や戦略的な活用、コンテンツマーケティングにも明るいBBN。
月額制Webサイト制作だけでなく、ご提供するWebサイトの活用や運用も、BBNと共に取り組んでみませんか?